【1.文字だけのページを作ってみよう】
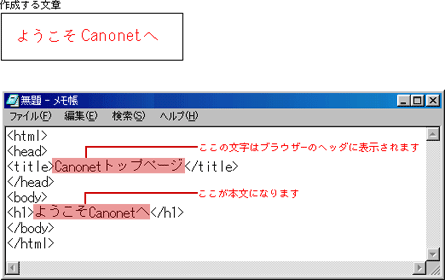
「掲載する内容を決める」で用意した文章をもとに、まずは HTMLファイルを作りましょう。用意した文章ファイルをテキストエディタなどで開き、HTMLタグを記述していきます。
![]()
HTMLタグの記述方法は市販のタグ辞典などを参照してください。また、ホームページ作成ソフトを使用すると、自動的にタグを記述してくれるので非常に便利です。

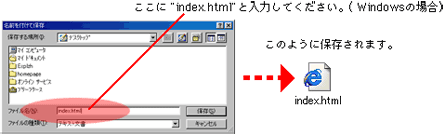
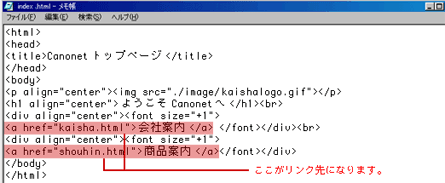
HTMLタグの記述がすんだら、[名前を付けて保存](Macintoshの場合は、[別名で保存])を選択して、ファイル名を「index.html」として[OK]ボタンをクリックしてください。

![]()
ファイル名は、すべて半角英数文字の小文字で記入してください。
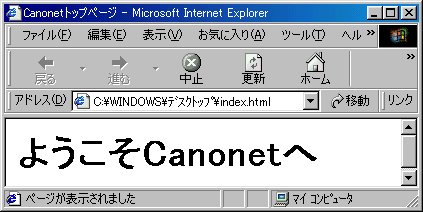
試しに、保存した「index.html」をダブルクリックして、作成したHTMLファイルをブラウザで見てみましょう。

【2.画像を入れてみよう】
今度は文字のほかに、画像を入れてみましょう。 「掲載する内容を決める」 で決めた画像データ(たとえば kaishalogo.gif)を用意しておきます。

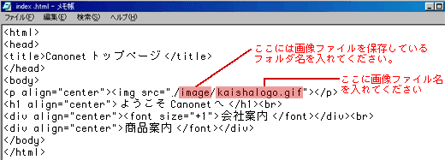
次に画像データの組み込みを HTMLファイルに記述します。記述方法は文字のときと同様に テキストエディタを使って、HTMLタグを記述していきます。
■画像を埋め込むときのタグ:
<img src=”./image/kaishalogo.gif”>

記述が終わりましたら、文字のときと同じように保存してブラウザで見てみましょう。画像が入ったページが表示されれば完成です。

【3.リンクの仕組みを入れてみよう】
さまざまなホームページでは、文字や画像やボタンをクリックすると、違うページにジャンプしますが、この仕組みをリンクといいます。ここでは、これまでに作成したファイル(index.html)から別のページにリンクを貼ってみましょう。
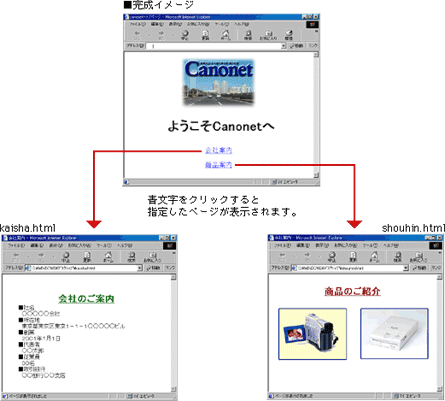
リンクを張る場合、あらかじめ以下のようなリンク先のHTMLファイルを用意しておきます。
![]()
次にリンクの埋め込みをHTMLファイルに記述します。記述方法は文字や画像のときと同様にテキストエディタを使って、 HTMLタグを記述していきます。
■リンクを埋め込むときのタグ:
<a href="kaisha.html">会社案内</a>
<a href="shouhin.html">商品案内</a>

文字や画像の説明で使った「index.html」というファイルを開いて、上記の赤線の部分を入力し、上書き保存してみましょう。ブラウザでファイルを開いて、リンク部分をクリックしてみてください。

以上のリンク作業を繰り返すことで、ページをどんどん増やすことができます。
ここまでの作業で、一通りのホームページコンテンツファイルの作成は終了です。